Integrate
Display Apps on the Client-side
To diplay the apps to your end-users in the frontend, you can develop your own custom UI or redirect your users to Cobalt Connect, which is securely hosted by Cobalt.
Cobalt connect lets your users connect their integration accounts. It stores the credentials securely and lets you make authorized API calls on your users’ behalf (linked account in Cobalt).

 Key-based apps do not require any additional configuration.
OAuth apps by default use Cobalt credentials. This makes it easy to get started and connect integrations right away. However, once you’re ready to ship your integrations with Cobalt, you should use your own OAuth app credentials (client ID and client secret). This will make sure that users see your brand instead of Cobalt when they connect integrations.
Key-based apps do not require any additional configuration.
OAuth apps by default use Cobalt credentials. This makes it easy to get started and connect integrations right away. However, once you’re ready to ship your integrations with Cobalt, you should use your own OAuth app credentials (client ID and client secret). This will make sure that users see your brand instead of Cobalt when they connect integrations.


Enable & Configure Apps
To enable the apps that you want to use in Cobalt, go to the Apps page in the Cobalt dashboard. You will see a list of the available apps. Choose one or more apps to enable. The apps that you enable will become available to your users in the Connect flow. Key-based apps do not require any additional configuration.
OAuth apps by default use Cobalt credentials. This makes it easy to get started and connect integrations right away. However, once you’re ready to ship your integrations with Cobalt, you should use your own OAuth app credentials (client ID and client secret). This will make sure that users see your brand instead of Cobalt when they connect integrations.
Key-based apps do not require any additional configuration.
OAuth apps by default use Cobalt credentials. This makes it easy to get started and connect integrations right away. However, once you’re ready to ship your integrations with Cobalt, you should use your own OAuth app credentials (client ID and client secret). This will make sure that users see your brand instead of Cobalt when they connect integrations.
You can find the App Setup instructions for some of the popular integrations that we support here.
Building Custom UI
If you want to build a custom UI for your integrations, you can do so by using the Cobalt APIs or the Cobalt Connect SDK available in JavaScript and React.Cobalt API for UI
Cobalt API for UI
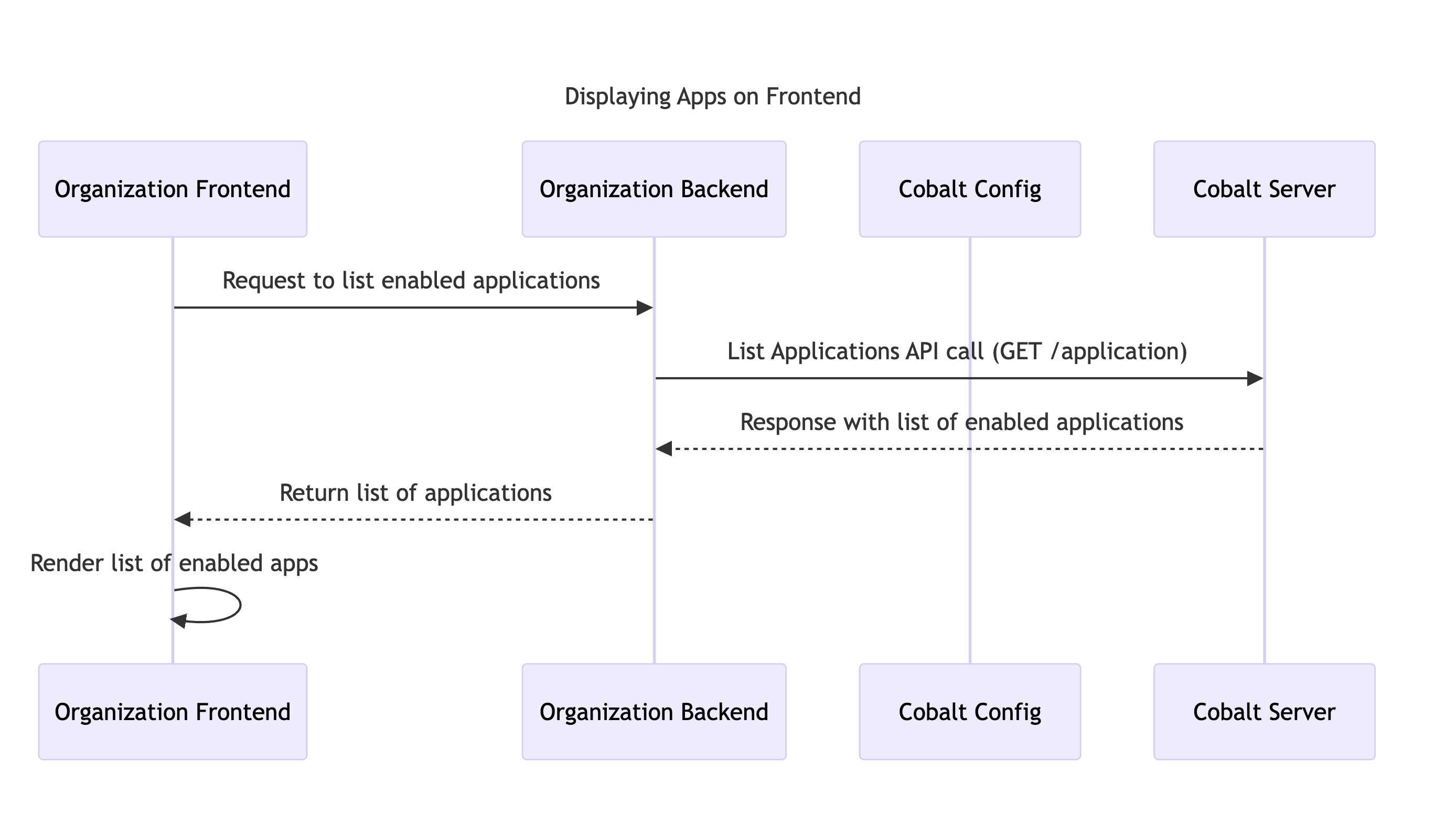
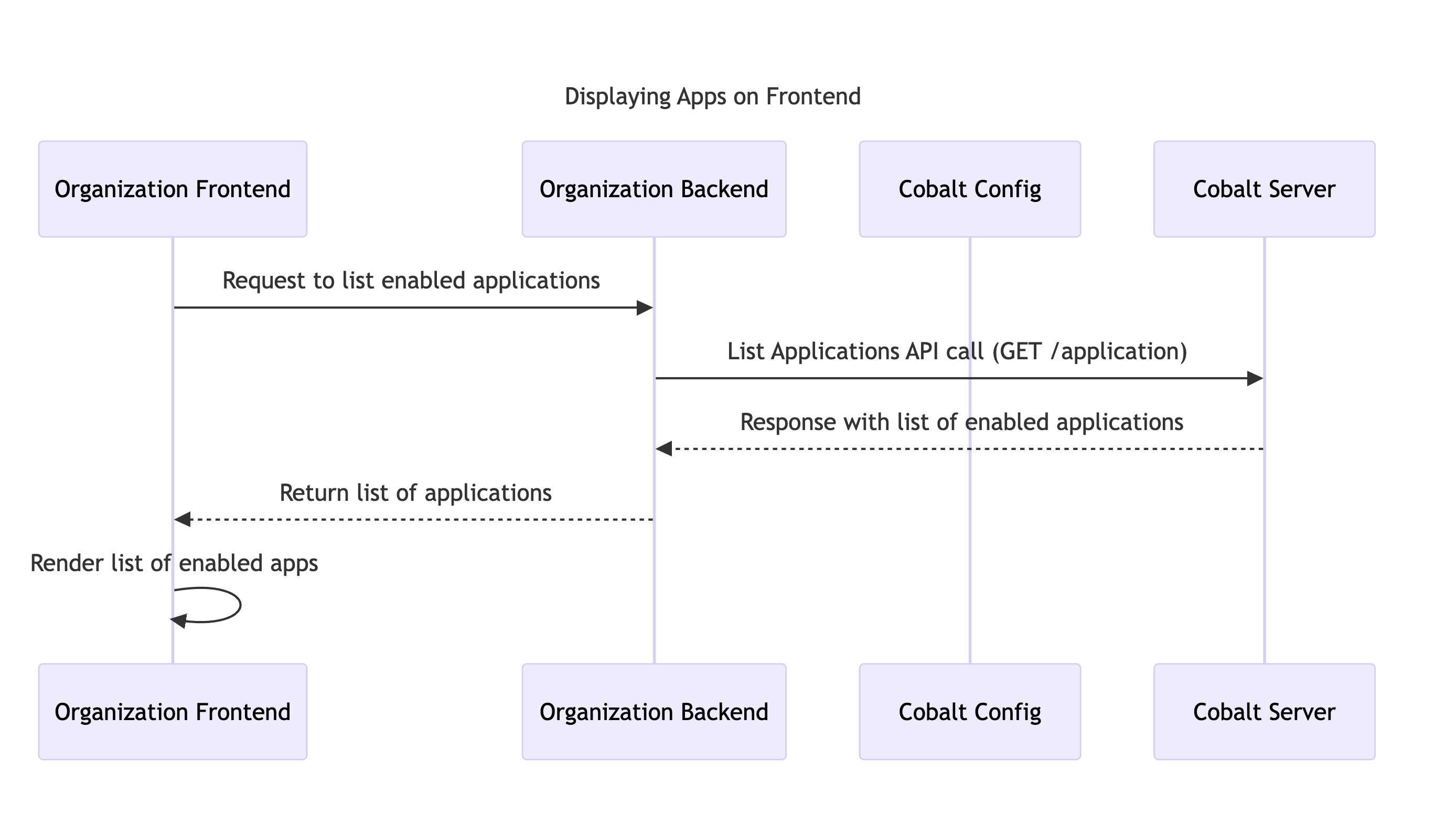
If you want to create your own frontend for the integration and want to fetch information about the various integrations that will be available to the end-users, you can do so by using the List Applications API.You can also fetch information about a single application by providing the app slug in the Get Application API.
- Request: This API will list all the apps that were enabled above. Make a GET request to the
/applicationendpoint with thelinked_account_idof the user.
cURL
- Handle Response : The
/applicationendpoint will respond with an array containing the List of Applications that were enabled for the end-user. You can find information about the applications like name, slug, icon URL, the app was connected by user or not etc which can be used to build the Custom UI of your app.
200 Response
Cobalt SDK for UI
Cobalt SDK for UI
If you prefer to develop using the SDKs provided by Cobalt, then the .getApp() method will get you the list of applications enabled in Cobalt. It returns the application details for the specified application, provided the application is enabled in Cobalt. If no application is specified, it returns all the enabled applications.
- Method Call: Call the .getapp() method provided in the SDK and pass the slug of the application for which information needs to be fetched. If no slug is provided, you will get a list of apps.
JS SDK
- Response : The instance method of Cobalt Returns:
Promise.<Application>- The application details.
Response
Learn more about the Embedded and Seamless flow of Cobalt Connect here.
Render Application on your Frontend
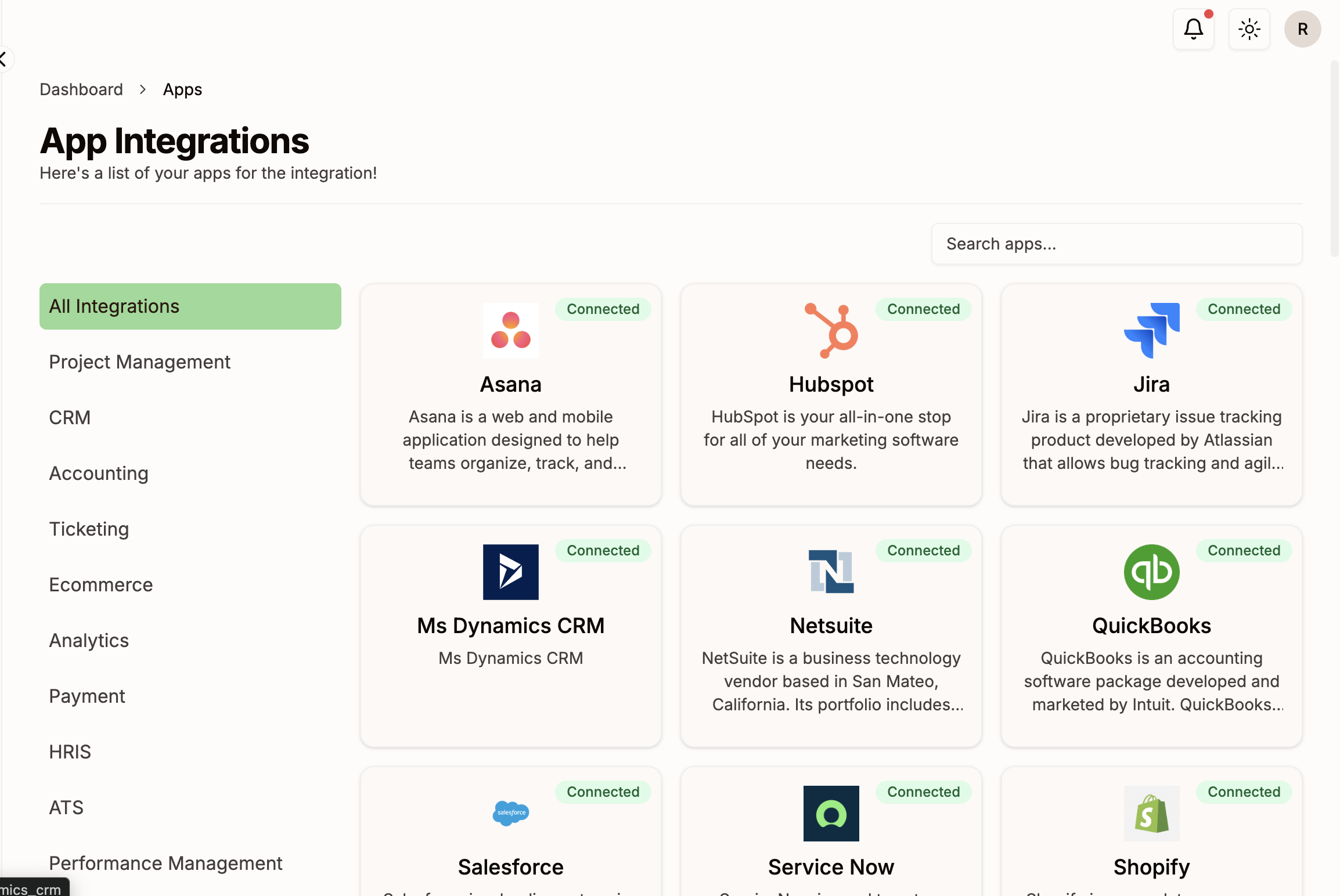
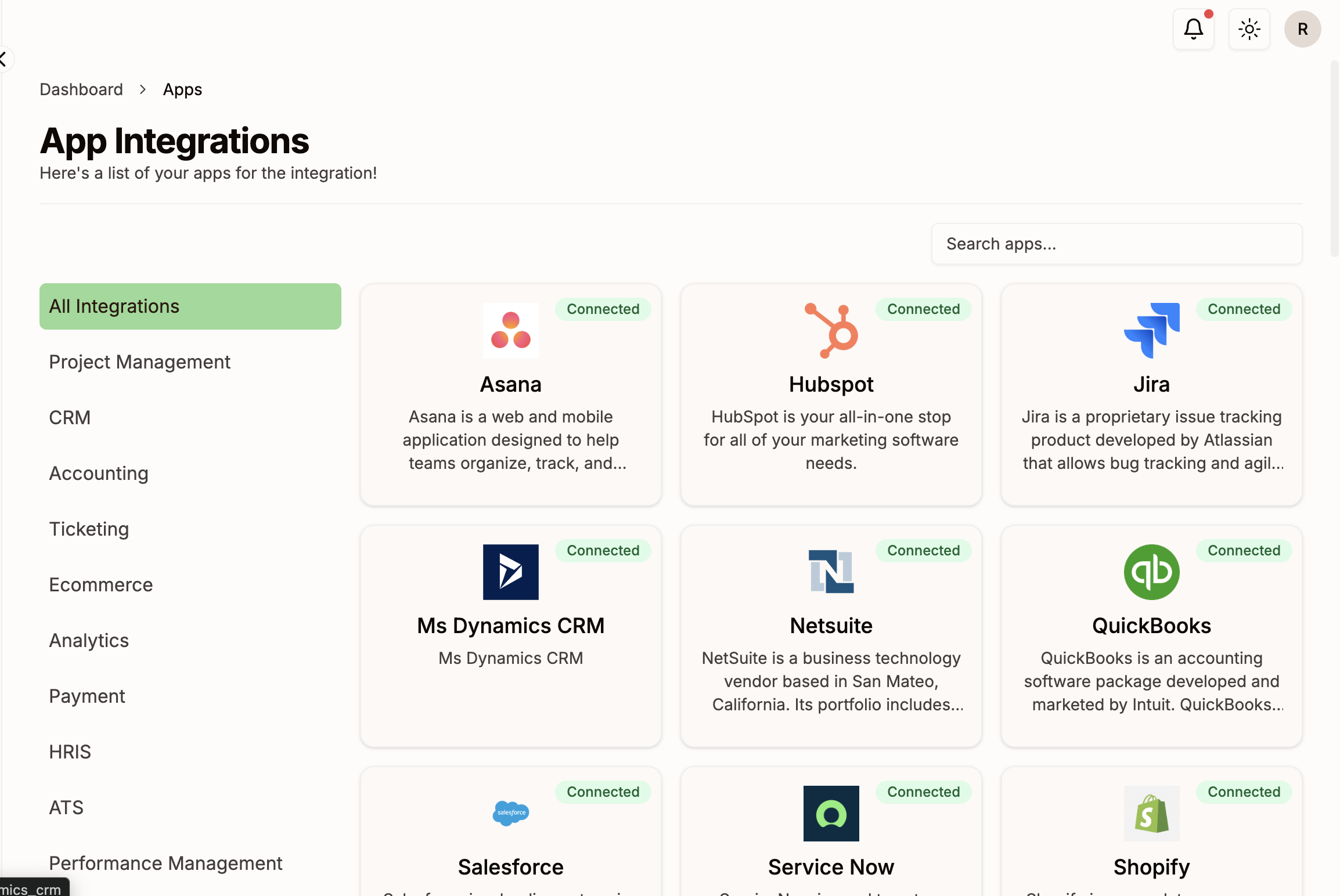
By using the Response that you received from either the API or the SDK, you can now render and display your apps on the frontend. See a sample implementation of how we displayed the apps using the response.
Checkpoint + Next Step
You have now successfully built a Custom UI for your end users which displays all the integrations enabled for them. Next step is to Manage Connections for your customers.