Field Types
Field Mapping (Map V2)
Field mapping comes as a crucial feature when you want your users to map their application platform’s fields to your fields in order to make sure the correct data is being
synced from the platform and vice versa.
 Such mappings can be either static or dynamic depending upon your use case. In either case, you’d have to create a
Such mappings can be either static or dynamic depending upon your use case. In either case, you’d have to create a
 In the Destination column, under
On setting the static map type dataslot, the config returns the application fields along with the created labels. These labels consist of the name provided by you and system generated static value. This
Next time when you’d like to update the value of the mapped field with some data, send the data against
the system generated
In the Destination column, under
On setting the static map type dataslot, the config returns the application fields along with the created labels. These labels consist of the name provided by you and system generated static value. This
Next time when you’d like to update the value of the mapped field with some data, send the data against
the system generated  It will return the same response as config() functions with updates in the changed value. You will notice that the value is now added in the object.
It will return the same response as config() functions with updates in the changed value. You will notice that the value is now added in the object.
 Such mappings can be either static or dynamic depending upon your use case. In either case, you’d have to create a
Such mappings can be either static or dynamic depending upon your use case. In either case, you’d have to create a Map V2 type dataslot setting in your application or workflow
configuration settings in Cobalt.
A Map V2 type dataslot is a type of user config that allows your users to define a mapping between an object in your application (Source Column) and an object in their connected integration account (Destination Column).
Mapping Setup using Map V2
Based on the use-case whether you want to create mapping on an application or a workflow level, navigate to the Config Portal of the app in Cobalt. Follow these steps to setup a Map V2 Config1
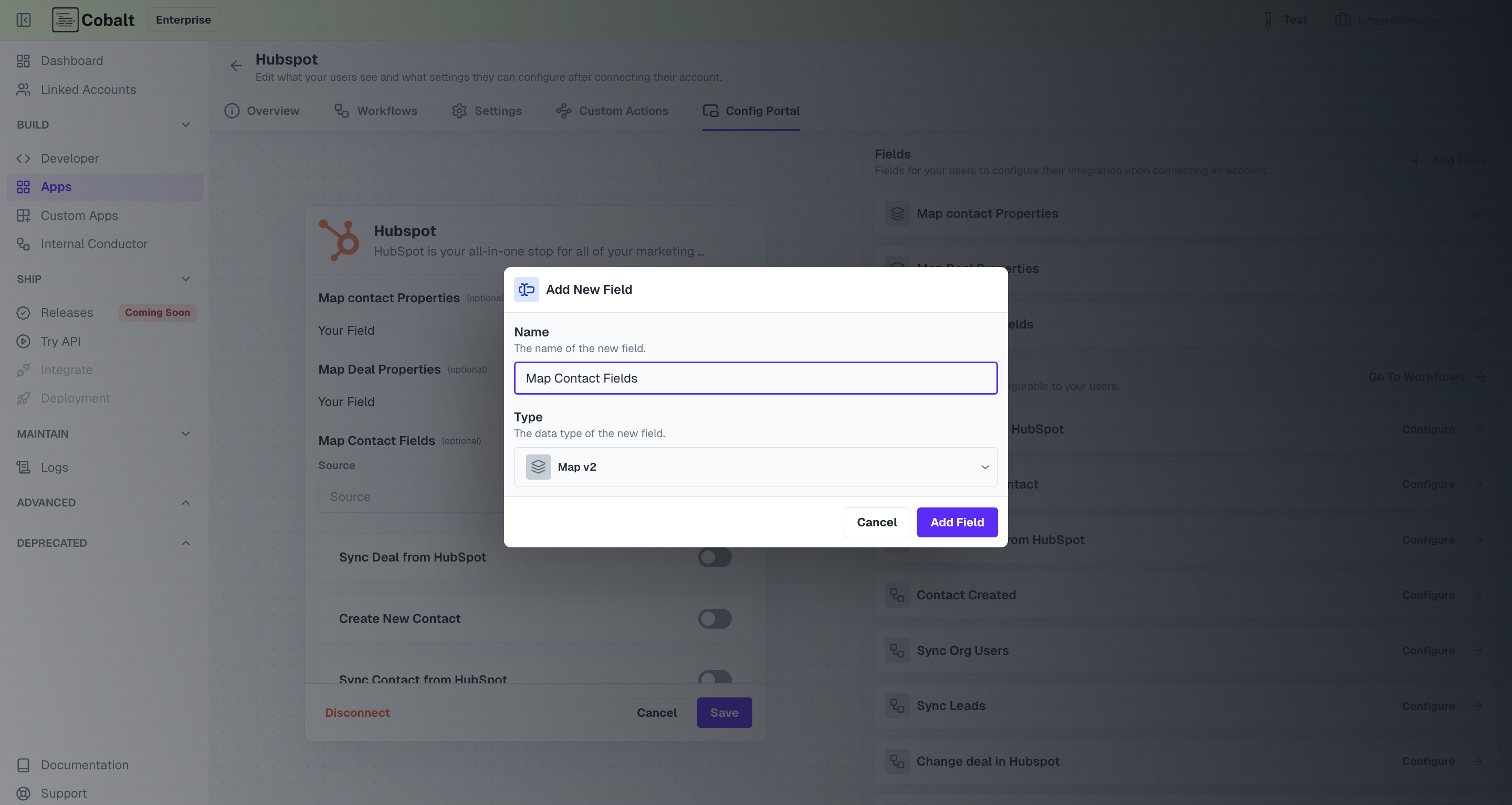
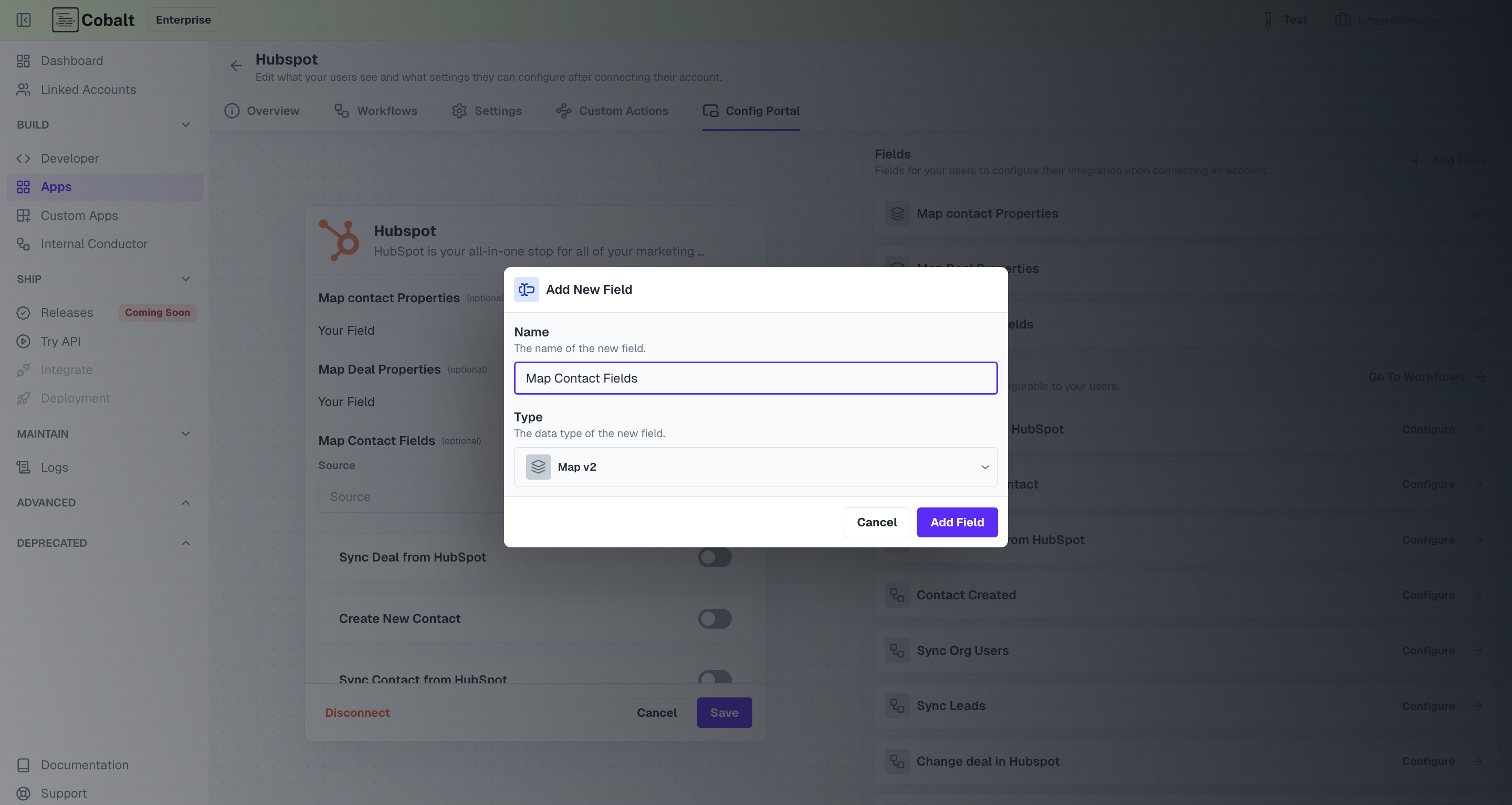
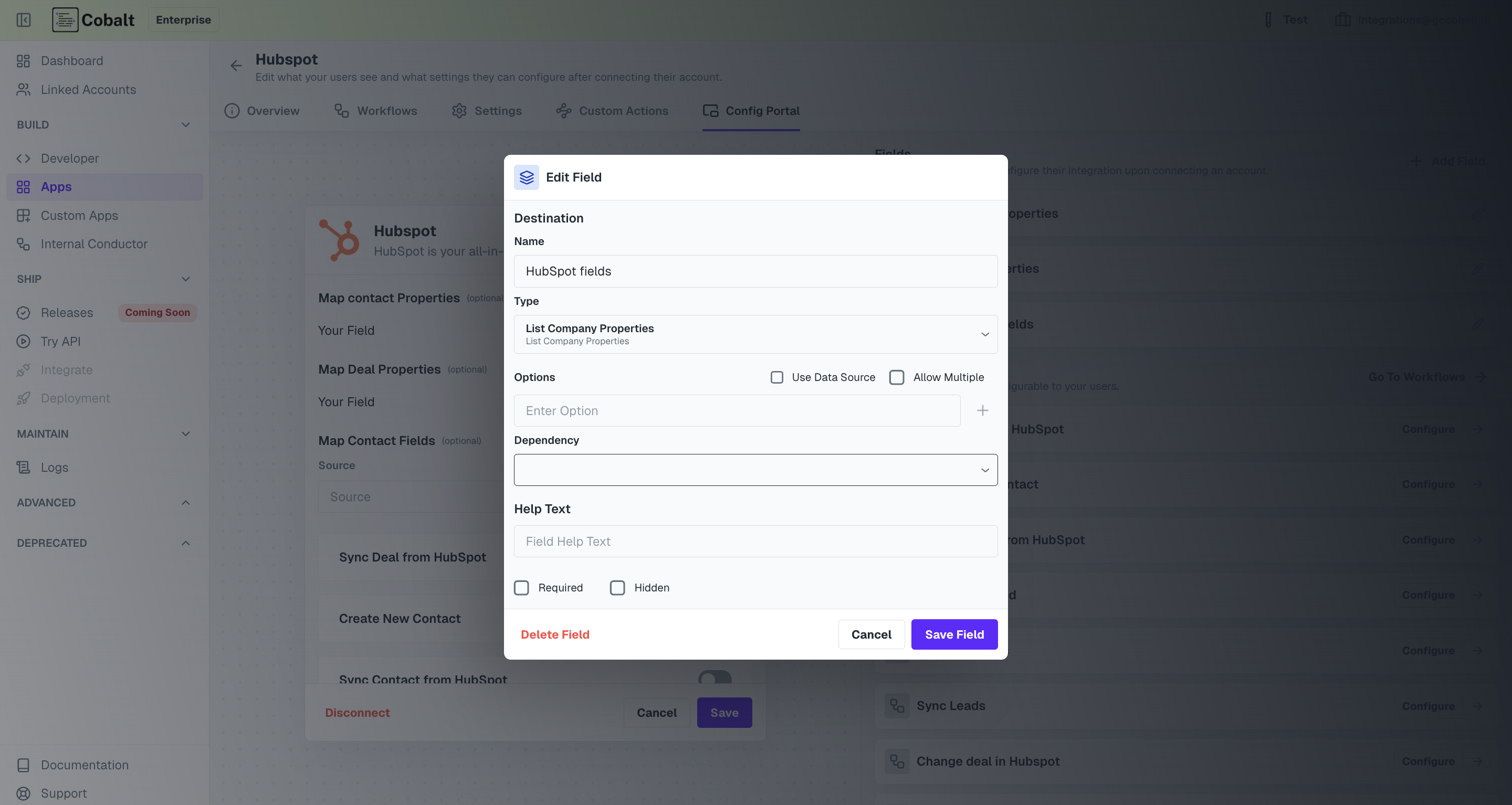
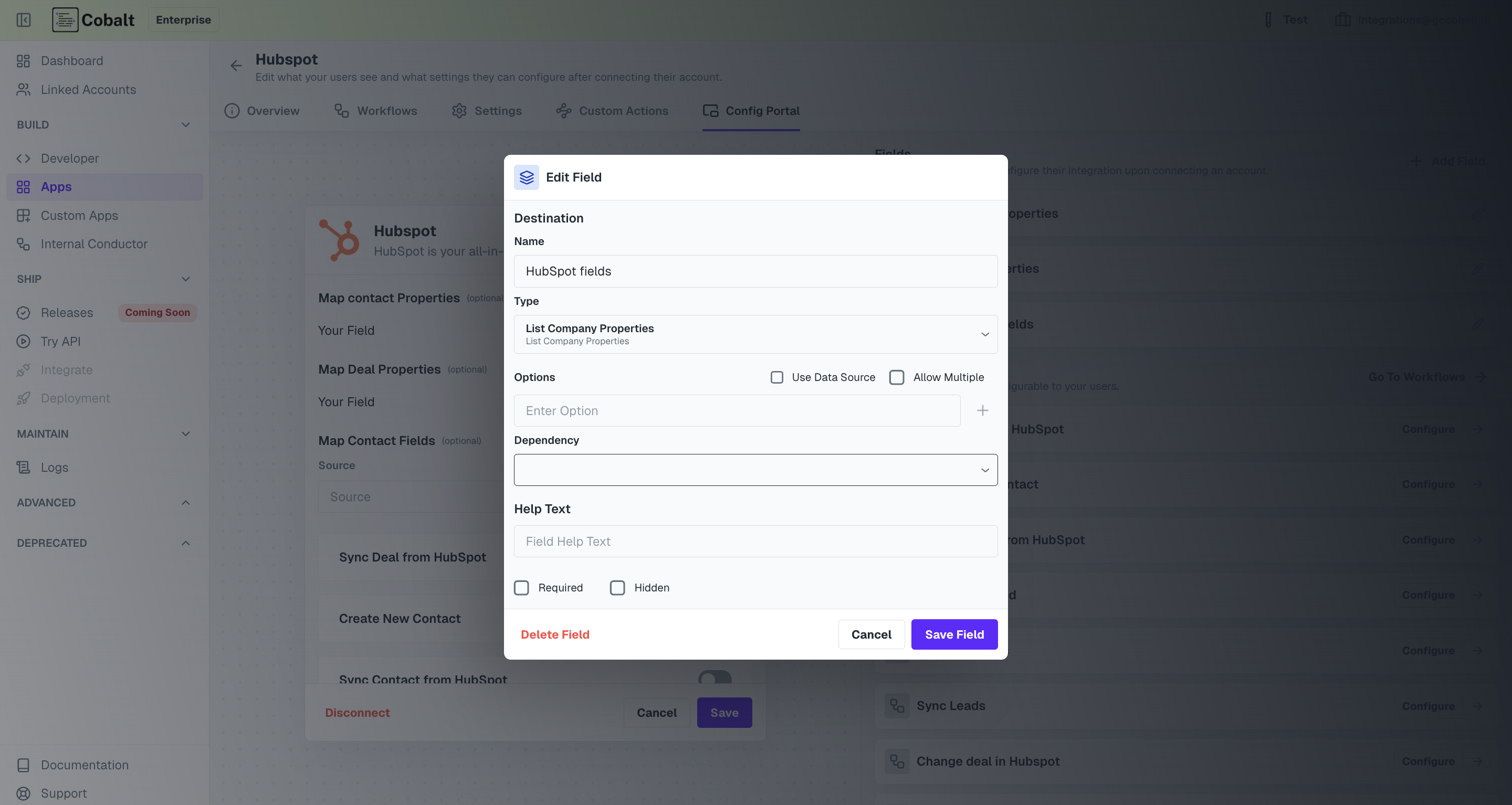
Create Config field
In the Config Portal, click on 
+ Add Field, provide a name and select the Type as Map V2 and click on Add field.
2
Configure Source fields
Click on edit for the mapping created and let’s configure the Source column.Provide a Name for the column, select 
Type as Select and then add the options.For mapping, you can either provide Static or Dynamic mapping based on your usecase.For Static mapping, simply add the fields as options and if you want to add Dynamic Mapping here, then Use DataSource and select the workflow from which you are fetching fields.
3
Configure Destination fields
In Destination, you usually configure the fields from third party application which the user will map with the Source fields.Provide Name for Destination and select the object fields which you want from 
Type.
If a particular object’s fields are not present as Type, you can create a DataSource workflow in which you fetch the fields from third party application and then use that Data Source workflow here.
4
Save the mapping
Once both Source and Destination column are configured, click on
Save field and the mapping will be available to all your Linked Accounts.Static mapping
Static mapping essentially means that you have a set of pre-defined fields for which you want your users to map the respective application fields. User can create the required labels by choosingSelect as the type and entering the Options under the Source column.
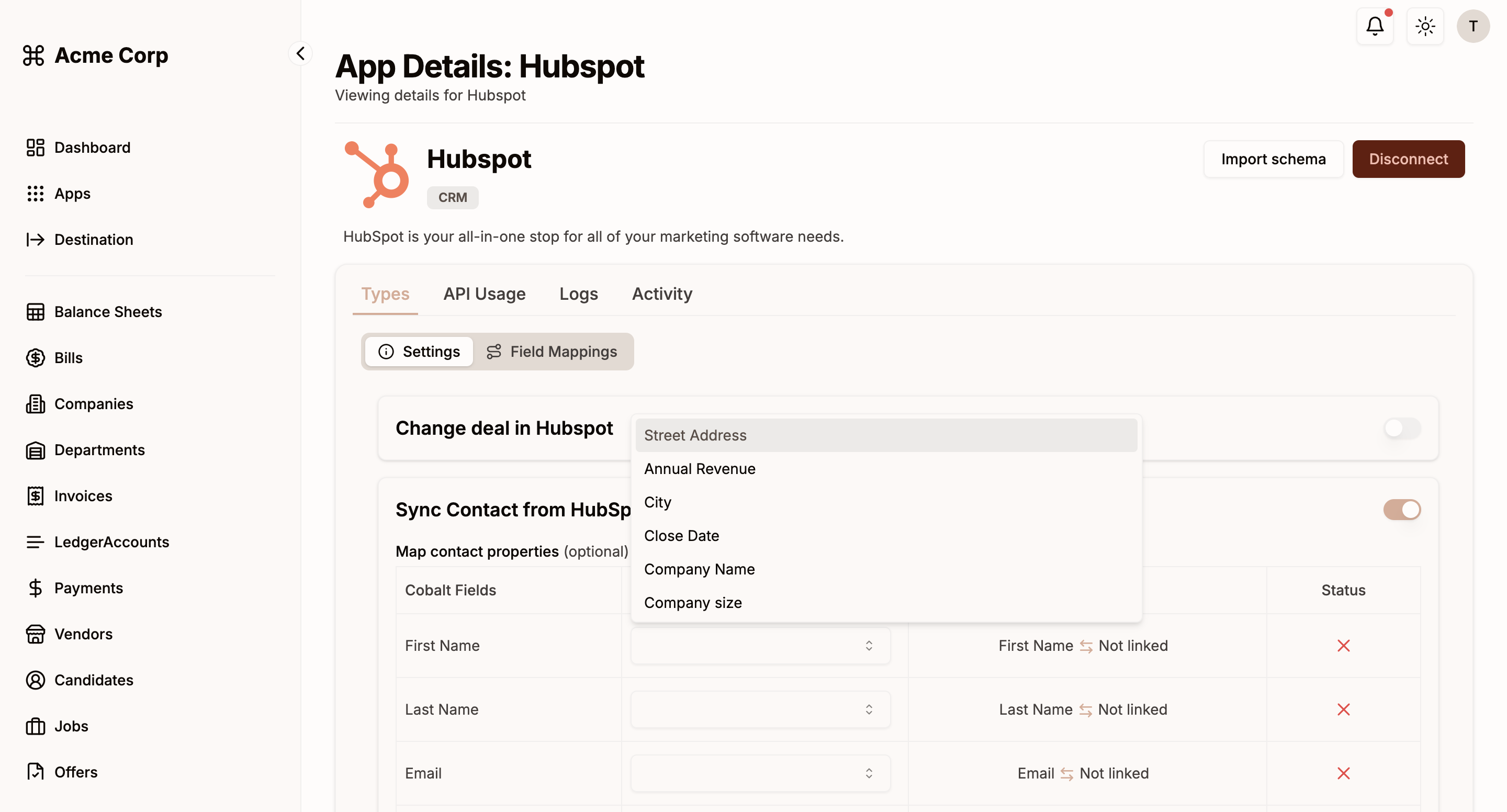
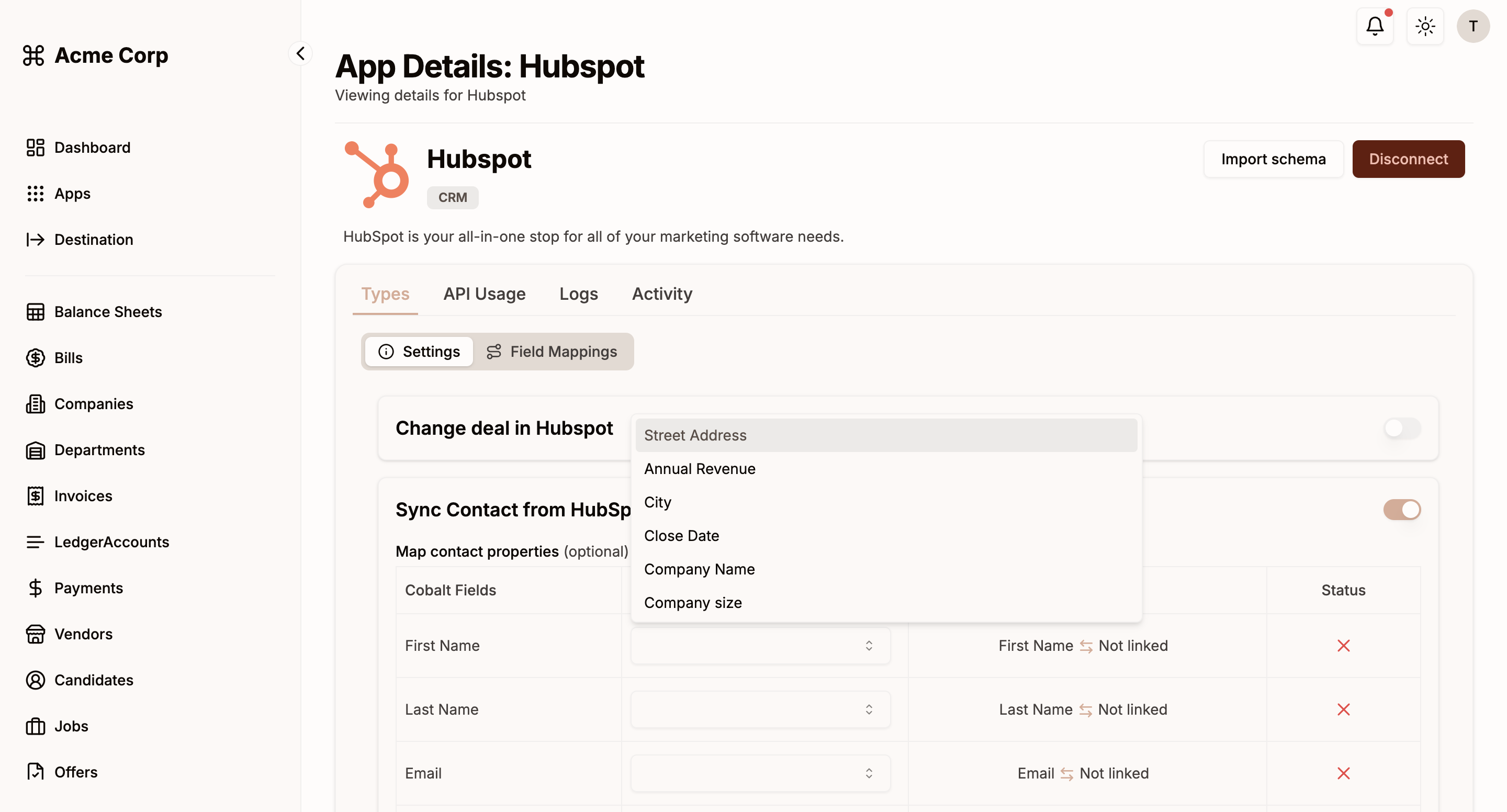
 In the Destination column, under
In the Destination column, under Type, choose the object properties which you want the user to map.
If an object fields are not present under Type, you can check the
Use Data Source option and get the fields using Data Source. Learn more about DataSource here.value is mapped to the application platform fields.
value.
Dynamic mapping
Scenarios where the fields cannot be pre-defined for mapping and changes dynamically cannot be mapped using static mapping. For this Cobalt provides a feature to load your fields dynamically using DataSource. To do so, instead of creating the options in the config specific to a workflow or the application, simply toggle theUse Data Source option under Source column and select the workflow from which you will fetch fields dynamically during run time.

Note here that unlike static mapping, the source field values here are not system generated but defined by the user in the DataSource workflow.
Getting map-type config from frontend SDK
Use the config() function to get the config of a particular app.cobalt.config('mailerlite','configid');
Let’s look at a sample response of map-type dataslot.
As you can see, the previously empty labels array now has the options configured above on the platform - ‘Name’ and ‘Email’.